Most commonly, we need a footer that
'stick' to the bottom of a page and not the bottom of a browser, that footer is
also called a 'sticky footer'. If your web page has a very little content and footer is not stick to the bottom then the site looks irritating.


Setting the
footer at absolute bottom of a site page has been an issue for a long
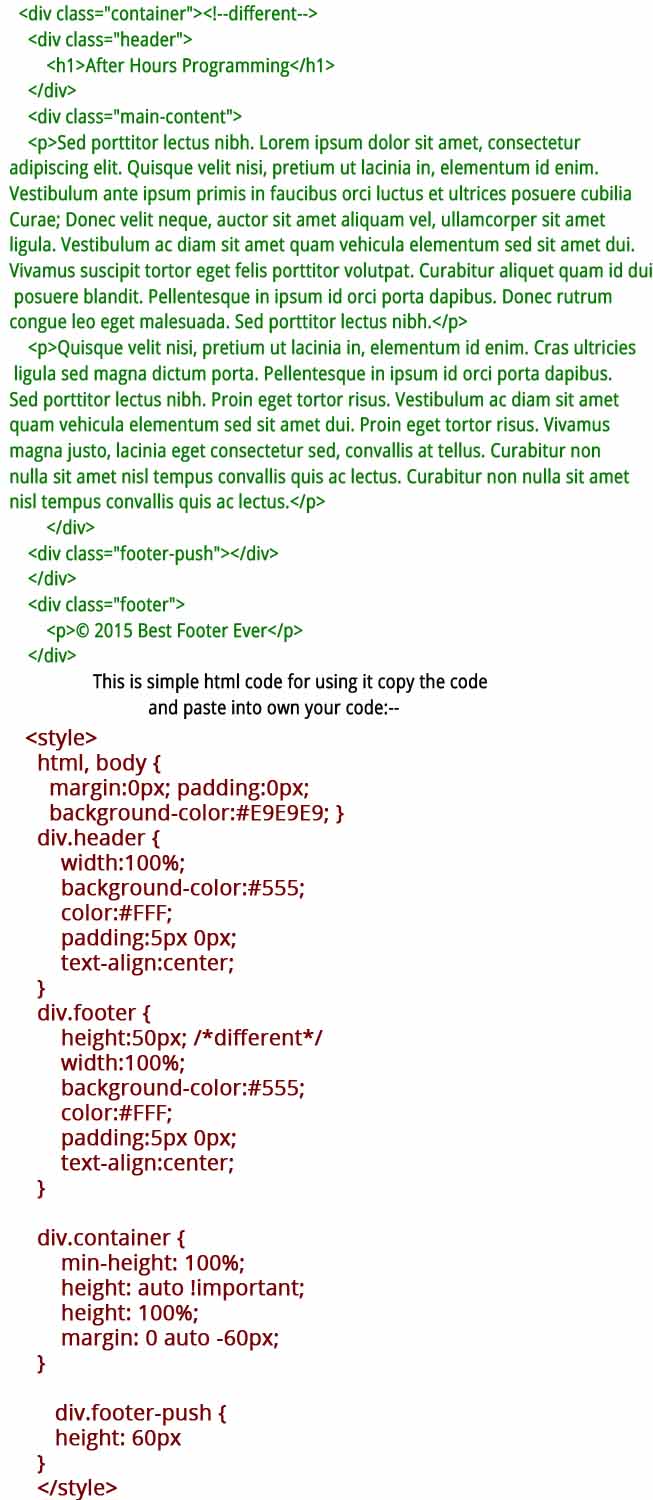
time, but I will reveal to you a complete HTML and CSS full solution.
Many website's footer displays in the middle of the page,
which is never where we want a footer. Sure, we could strap the footer
to the bottom of the window, but a footer that moves with the page is
almost as annoying. So, how can we push a footer to the bottom of a page
for both pages with a lot of content and those with little content.
It's easy with a simple little trick that all browsers since IE 6
understand.
We could have used JavaScript to push the footer down to the bottom
of the page, but why use JavaScript when CSS will do? The last important
note is that some footers are bigger than other, which means you might
have to modify the footer's height in order to have a footer that you
like.I hope this example really helpfull as much as me , and that your
"sticky footer" problem is solved now.












Sometime few educational blogs become very helpful while getting relevant and new information related to your targeted area. As I found this blog and appreciate the information delivered to my database.
ReplyDeleteaffordable website design
Most of educational information over different kinds of blogs do not such supportive as supportive all the points of this blog. You need not to find any other platform to verify the data stated here.
ReplyDeleteGold Spot คืออะไร
ReplyDeleteThis blog aware me about different programs which can become very useful for our friends and kids. Few websites provide combined courses and few of the are separately for single subject. Glad to get this information.
QNAP TS ECx80 R2 Series